به روز رسانی الگوریتم اصلی گوگل برای سئو در ژوئن و آگوست 2021


به روز رسانی الگوریتم اصلی گوگل برای سئو در ژوئن و آگوست 2021
در 16 ژوئن 2021، Google شروع به ارائه یک بهروزرسانی الگوریتم گسترده به نام «بهروزرسانی تجربه صفحه» کرد. این بهروزرسانی با اولویت دادن به صفحاتی که عملکرد صفحه با کیفیت را ارائه میکنند (یعنی زمان بارگذاری سریع، تجربه بهتر برای کاربران، سازگاری با تلفن همراه و HTTPS-security) که این پارامترها از سال 2010، صفحات سریع را در اولویت قرار داده است، اما با بهروزرسانی تجربه صفحه در سال 2021، اکنون سه معیار جدید را برای اندازهگیری معرفی میکنند. هم سرعت و هم تجربه کلی صفحه. این معیارهای جدید Core Web Vitals نامیده می شوند.
فهرست مطالب:
- Core Web Vitals چیست؟
- مروری بر سه هسته اصلی وب
- چگونه تجربه صفحه Google Update بر سئو تاثیر می گذارد
- نحوه بهبود Core Web Vitals
- نحوه اندازهگیری، نظارت و رفع موارد حیاتی وب اصلی
- تأثیر بهروزرسانی تجربه صفحه بر درآمد
- چگونه امتیازات حیاتی وب اصلی را بهبود دهیم
CORE WEB VITALS چیست؟
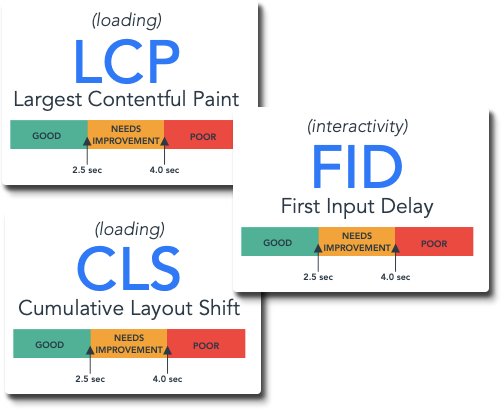
Core Web Vitals جدید شامل بزرگترین رنگ محتوا (LCP)، تاخیر ورودی اول (FID) و تغییر طرح تجمعی (CLS) است. این معیارهای جدید علاوه بر اینکه به عنوان سیگنالهای رتبهبندی سبک وزن عمل میکنند، به صاحبان وبسایت کمک میکنند تا سرعت بارگذاری، پاسخدهی و پایداری وبسایتهای خود را نظارت کرده و بهبود بخشند تا در نهایت تجربه کاربری بهتری ایجاد کنند. (UX)

مروری بر سه هسته اصلی وب
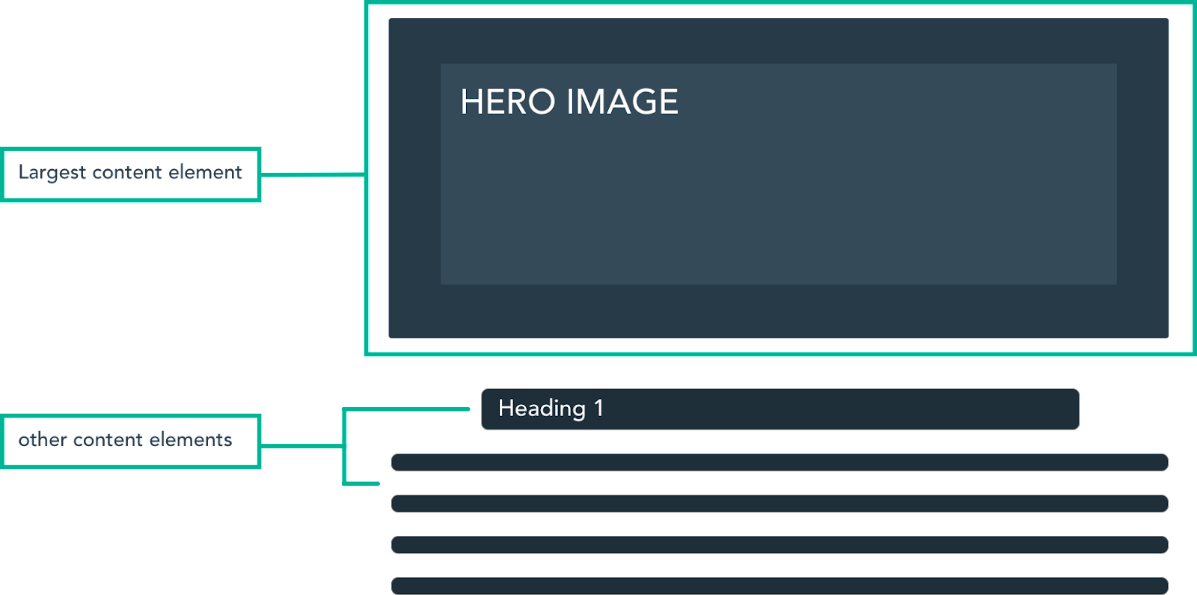
بزرگترین رنگ محتوایی (LCP):
LCP: اولین اندازه گیری، بزرگترین رنگ پر محتوا، نحوه درک کاربر از بارگذاری اولیه صفحه را اندازه گیری می کند. بخش بصری زمان بارگذاری را اندازه می گیرد. به طور خاص،LCP زمان بارگذاری بزرگترین بلوک محتوای بصری در صفحه را اندازه گیری می کند.

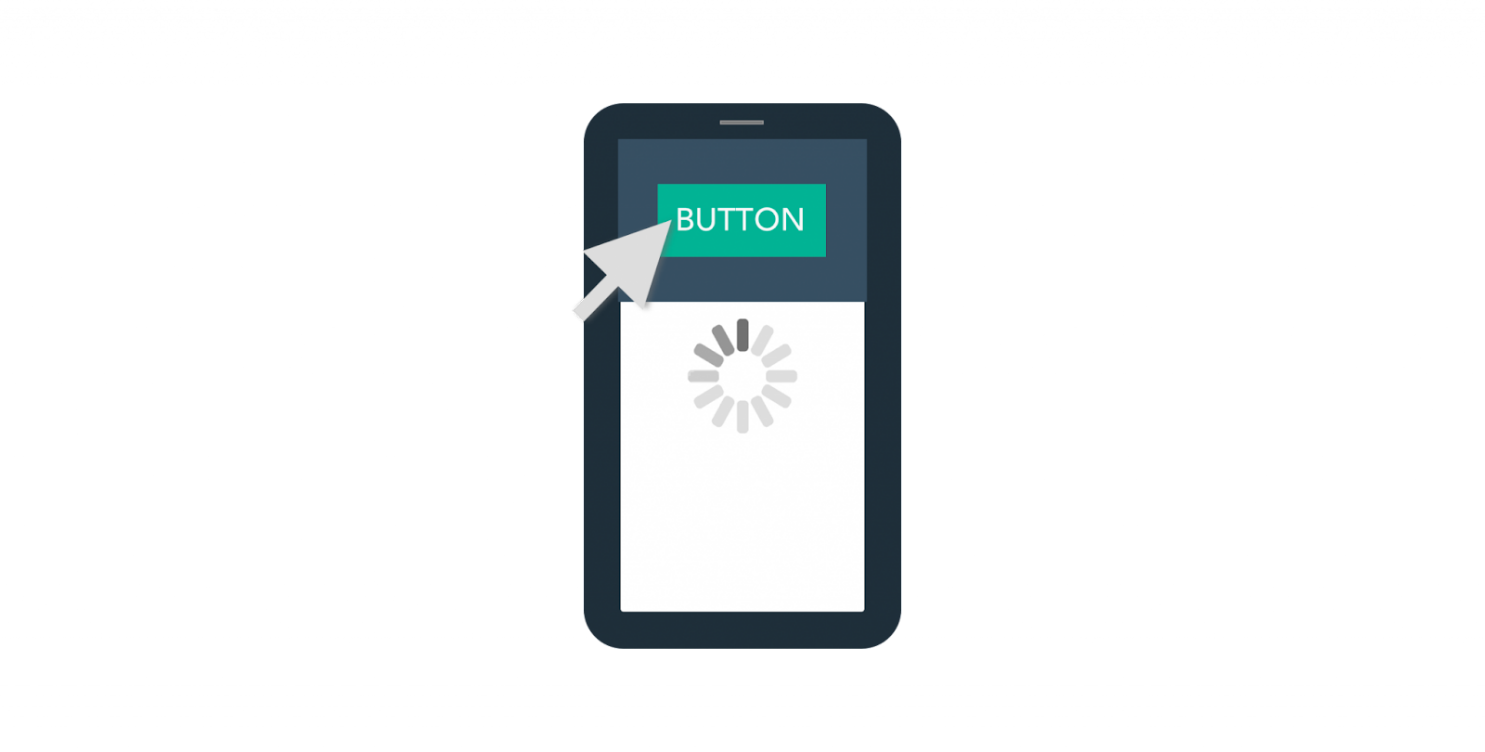
تاخیر ورودی اول (FID)
بعد، اولین اندازه گیری تاخیر ورودی را داریم. این نشان می دهد که چقدر طول می کشد تا یک صفحه پاسخگو شود. اگر تا به حال سعی کرده اید روی یک صفحه وب کلیک کنید (مانند یک دکمه) و یک ثانیه طول می کشد تا پاسخ دهد، به این معنی است که FID کند است.

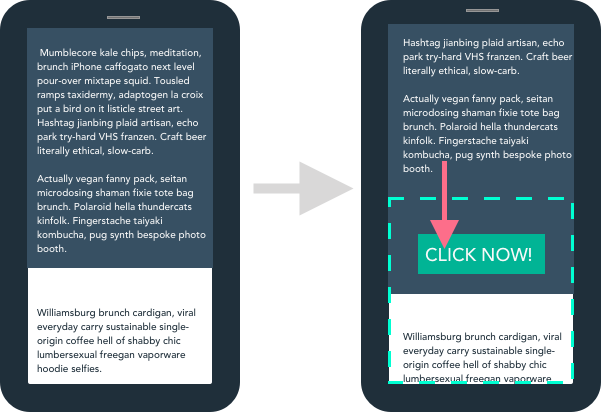
تغییر چیدمان تجمعی (CLS)
معیار نهایی در Core Web Vitals تغییر چیدمان تجمعی است. این واحد ثبات صفحه را اندازه گیری می کند. برای مثال، اگر تا به حال سعی کردهاید مقالهای را بخوانید و صفحه تغییر میکند و مجبور میشوید دوباره جای خود را در مقاله پیدا کنید، آن تغییر آزاردهنده، تغییر صفحهآرایی بوده است. تغییر چیدمان تجمعی، تغییر کلی در چیدمان صفحه هنگام بارگذاری آن است.

از زمانی که Core Web Vitals برای اولین بار در ماه مه 2020 اعلام شد، به منظور اندازه گیری انباشته تغییر چینش تغییر کرده است. Google فرآیند پیچیده ای برای محاسبه بهترین روش برای اندازه گیری CLS دارد و تحقیقات اولیه آنها بر اساس تجزیه و تحلیل در مقیاس بزرگ از چندین وب سایت بود. با این حال، زمانی که مدیران وبسایتها و توسعهدهندگان شروع به انجام تنظیمات برای بهبود نمرات CLS خود کردند، تغییرات مثبتی که ایجاد میکردند در برخی موارد تأثیر منفی داشت Google با تغییر روش جمعآوری دادهها برای تعیین اندازهگیری CLS، معیار CLS را برای رفع این مشکل تنظیم کرد.
چگونه تجربه صفحه به روز رسانی GOOGLE بر سئو تأثیر می گذارد
از نقطه نظر سئو، انگیزه ای برای بهینه سازی وب سایت شما برای نمرات Core Web Vitals خوب وجود دارد زیرا آنها به یک عامل رتبه بندی سبک تبدیل می شوند. علاوه بر این، یک تجربه کاربری خوب، نرخ پرش، نرخ تبدیل، و در نهایت، درآمد را در تمام کانالهای بازاریابی بهبود میبخشد. کاربران معمولاً تصمیم میگیرند که آیا میخواهند در 10 تا 15 ثانیه اول ورود در وبسایت شما بمانند یا نه، و اگر عملکرد سایت شما بهروز نباشد، کاربران به احتمال زیاد به از آن خارج خواهند شد.
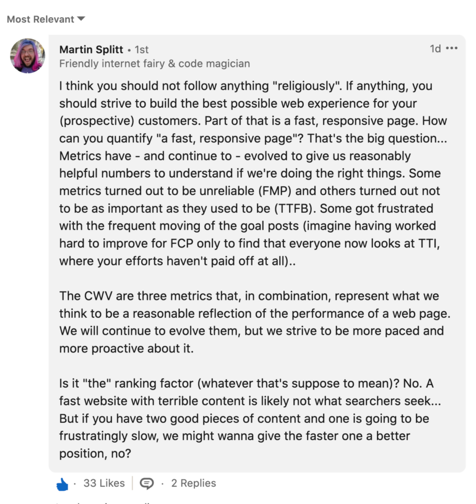
بهبود تجربه صفحه باید در مورد بالا بردن کیفیت کلی صفحه وب شما باشد. بنابراین، این بدان معناست که نمیخواهید تلاشهای تولید محتوای با کیفیت یا سایر روشهای UX را در فرآیند بهینهسازی برای این بهروزرسانی کنار بگذارید. همانطور که مارتین اسپلیت از گوگل گفت:
"آیا این عامل رتبهبندی است (هر چیزی که قرار است به معنای آن باشد)؟ نه. یک وبسایت سریع با محتوای وحشتناک احتمالاً آن چیزی نیست که جستجوگران به دنبال آن هستند... اما اگر شما دو محتوای خوب دارید و یکی به طرز ناامیدکنندهای کند است، ممکن است بخواهیم به سریعتر موقعیت بهتری بدهیم، نه؟"
مارتین اسپلیت

بیش از 10000 تست سرعت گوگل در انواع وب سایت ها نشان می دهد اکثر سایت ها امتیاز زیر 50 از 100را در Google Lighthouse دارند. بخشی از دلیلی که گوگل بر اهمیت صفحه تجربه تاکید می کند این است که بیشتر سایت ها نیاز به بهبود دارند. همانطور که افراد بیشتری شروع به افزایش سرعت صفحه خود می کنند، کاربران شاهد بهبود کلی در تجربه وب گردی خود خواهند بود. علاوه بر این، صفحات نتایج موتورهای جستجو (SERP) احتمالاً از نظر عملکرد سایت رقابتی تر خواهند بود.
نحوه اندازه گیری، نظارت، و رفع مشکلات حیاتی وب اصلی
امتیازات Core Web Vitals بر اساس داده های میدانی از گزارش تجربه کاربر Chrome محاسبه می شود. با این گفته، داده های ارزشمند دیگری برای بهبود امتیازهای Largest Contentful Paint، First Input Delay و Cumulative Layout Shift وجود دارد. ما در این بخش به دادهها و همچنین ابزارها و گزارشهای Google که میتوانید به راحتی به آنها دسترسی داشته باشید و از آنها برای اندازهگیری، نظارت و اصلاح این امتیازات در وبسایت خود استفاده کنید، نگاه خواهیم کرد.
داده های میدانی
یکی از نکات کلیدی در مورد Core Web Vitals این است که آنها بر اساس معیارهای میدانی یا معیارهای کاربر واقعی (RUM) هستند Google از دادههای ناشناس کاربران Chrome برای بازخورد استفاده میکند که گزارش تجربه کاربر Chrome (crUX) را اعلام میکند. این داده ها هم در ابزار Pagespeed Insights و هم در گزارش Core Web Vitals در Search Console نشان داده می شوند.
گزارش تجربه کاربر Chrome بر اساس بازدیدهای صفحه است. این بدان معناست که محبوب ترین صفحات شما تأثیر زیادی بر داده های شما خواهند داشت. این همچنین توضیح می دهد که چرا ممکن است اعلان داده های ناکافی در گزارش PageSpeed Insights برای وب سایت های خاص، به ویژه آنهایی که ترافیک کم دارند، نشان داده شود.
همچنین، دادههای فیلدی که در گزارش Core Web Vitals پر میشوند، پس از ایجاد تغییرات به کندی بهروزرسانی میشوند زیرا بر اساس دادههای ۲۸ روز گذشته در گزارش تجربه کاربر Chromeاندازه گیری می شوند.
داده های آزمایشگاهی
دادههای آزمایشگاهی از ابزارهایی مانند Google Lighthouse میآیند که صفحات را در یک محیط شبیهسازی شده روی تنظیمات شبکه کنترلشده و دستگاهها بدون ورودی کاربر بارگیری میکنند. این بدان معناست که همیشه منعکس کننده تجربه کاربر نیست. برای مثال، تاخیر ورودی اول در این محیط قابل اندازه گیری نیست. با این حال، این داده ها همچنان آموزنده است و می تواند به شما ایده خوبی بدهد که آیا در مسیر درستی با بهینه سازی هستید یا خیر. برای مثال، Total Blocking Time توسط گوگل به عنوان یک پروکسی آزمایشگاهی خوب برای اولین تاخیر ورودی شناخته شده است.
PAGESPEED INSIGHTS
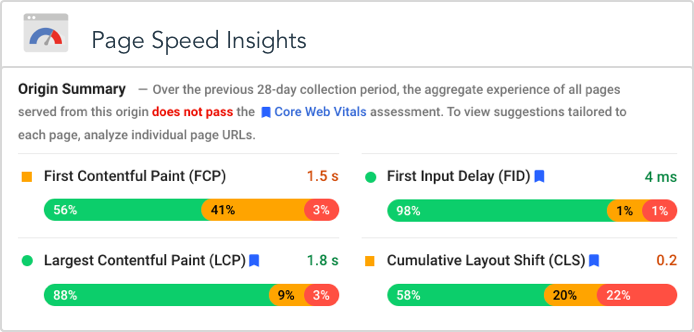
ابزار PageSpeed سرعت کلی را نشان می دهد. با این حال، دقیقاً زیر این امتیاز، بخشی از دادههای گزارش تجربه کاربر Chrome است. این امتیاز برای هر یک از سه Core Web Vital و همچنین First Contentful Paint را نشان می دهد. همچنین یادداشتی وجود دارد که نشان میدهد آیا URL ارزیابی Core Web Vitals را بر اساس دادههای دوره جمعآوری 28 روزه قبلی انجام میدهد یا خیر.
هنگام آزمایش یک URL، ممکن است این هشدار را مشاهده کنید که "گزارش تجربه کاربر Chrome دادههای سرعت واقعی کافی برای این صفحه ندارد." این به این دلیل است که Google دادههای ناشناس را برای گزارش جمعآوری میکند و برای جمعآوری دادههای کافی باید صفحه به اندازه کافی برای گزارش وجود داشته باشد.
- LCP امتیاز کمتر از 2.5 ثانیه "خوب" یا قبولی در نظر گرفته می شود.
- FID نمره زیر 100 میلی ثانیه "خوب" یا قبولی در نظر گرفته می شود.
- CLS نمره زیر 0.1 "خوب" یا قبولی در نظر گرفته می شود.

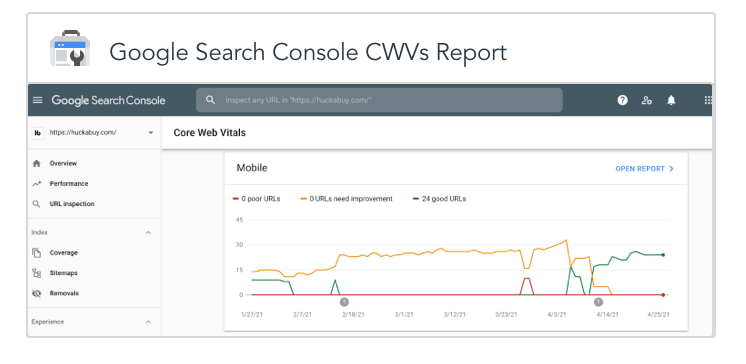
گزارش حیاتی وب اصلی
گزارش Core Web Vitals نشان میدهد که صفحات شما برای هر یک از سه معیار بر اساس دادههای استفاده شده در دنیای واقعی چگونه عمل میکنند. نشانیهای وب بر اساس وضعیت عملکرد («ضعیف»، «نیاز به بهبود» و «خوب») برای بزرگترین رنگ محتوایی، تاخیر ورودی اول و تغییر چیدمان تجمعی در تلفن همراه و دسکتاپ گروهبندی میشوند. پس از بررسی این گزارش می توانید تغییراتی در صفحات خود ایجاد کنید. هنگامی که آنها ساخته شدند، می توانید این اصلاحات را در گزارش "تأیید کنید". این امر یک دوره نظارت 28 روزه جدید را آغاز می کند. تا آن زمان، وضعیت "در انتظار" را در گزارش خود برای اصلاحات خاص خواهید دید. پس از جلسه 28 روزه، وضعیت "گذر" یا "شکست" را مشاهده خواهید کرد. در اینجا با این گزارش بیشتر آشنا شوید.

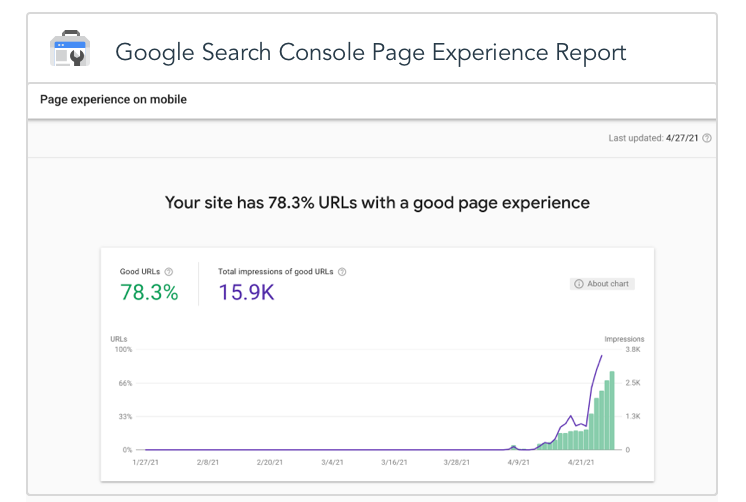
گزارش تجربه صفحه
گزارش صفحه Experience یک گزارش جدید گوگل است که نشان می دهد اطلاعات مربوط به هر یک از معیارهای تجربه صفحه در بیش از 90 روز گذشته، به طور خاص درصد نشانیهای اینترنتی را در سایت خود برای یک ارائه "خوب" تجربه صفحه نشان می دهد. در نتایج جستجوی ارگانیک برای اینکه یک URL تجربه صفحه "خوب" داشته باشد، باید ارزیابی Core Web Vitals را بگذراند و نباید هیچ مشکلی با قابلیت استفاده از تلفن همراه، امنیت، HTTPS یا تجربه تبلیغاتی وجود داشته باشد. در اینجا با این گزارش بیشتر آشنا شوید.

صفحه EXPERIENCE تکمیلی و تاثیر آن بر نرخ تبدیل و درآمد
تحقیقات Google نشان میدهد که بین تجربه کاربر خوب و نرخ تبدیل همبستگی قوی وجود دارد. مثلا:

- صفحاتی که در 2.4 ثانیه بارگذاری می شوند، 1.9٪ نرخ تبدیل دارند
- در 3.3 ثانیه، نرخ تبدیل 1.5٪ بود
- در 4.2 ثانیه، نرخ تبدیل کمتر از 1٪ بود
- در 5.7+ ثانیه، نرخ تبدیل 0.6٪ بود
زمان بارگذاری طولانیتر صفحه تأثیر شدیدی بر نرخ پرش دارد. به عنوان مثال:
- اگر زمان بارگذاری صفحه از 1 ثانیه به 3 ثانیه افزایش یابد، نرخ پرش 32 درصد افزایش می یابد.
- اگر زمان بارگذاری صفحه از 1 ثانیه به 6 ثانیه افزایش یابد، نرخ پرش 106٪ افزایش می یابد.
برای رابطه بین اولین رنگ محتوا و درآمد:
- در تلفن همراه، در هر جلسه، کاربرانی که زمانهای رندر سریع را تجربه کردهاند، 75 درصد بیشتر از میانگین درآمد و 327 درصد بیشتر از سرعت پایین درآمد کسب میکنند.
- در دسکتاپ، در هر جلسه، کاربرانی که زمانهای رندر سریع را تجربه کردهاند، ۲۱۲ درصد بیشتر از میانگین درآمد و ۵۷۲ درصد بیشتر از درآمد آهسته بهدست میآورند (مطالعه موردی ALDO).¹0.
در اینجا یک نظر از طرف Google در مورد دلیل به روز رسانی این تجربه صفحه وجود دارد:
»ارائه یک سفر آرام برای کاربران یکی از مؤثرترین راهها برای رشد ترافیک آنلاین و کسبوکارهای مبتنی بر وب است. امیدواریم معیارها و آستانههای Web Vitals به ناشران، توسعهدهندگان و صاحبان کسبوکار راههای واضح و عملی ارائه دهد تا سایتهای خود را بخشی از سفرهای سریع و بدون وقفه برای کاربران بیشتر کنند«
گوگل این بهروزرسانی تجربه صفحه، رتبهبندی بالا و دریافت ترافیک از نتایج جستجو را که برای کسبوکارشان مهمتر است، برای سایتهایی با تجربه کاربری ضعیف حتی سختتر میکند. همانطور که قبلاً ذکر شد، گوگل نشانی را مستقیماً در نتایج جستجو به سایتهایی با تجربه کاربری خوب اضافه میکند، بنابراین جالب خواهد بود که ببینیم کاربران چگونه پاسخ میدهند و آیا احتمال دور زدن یا نادیده گرفتن سایتها بدون این تاییدیه بیشتر است.
"ما معتقدیم که ارائه اطلاعات در مورد کیفیت تجربه یک صفحه وب می تواند برای کاربران در انتخاب نتیجه جستجویی که می خواهند از آن بازدید کنند مفید باشد. در نتایج، قطعه یا پیش نمایش تصویر به ارائه زمینه موضوعی برای کاربران کمک می کند تا بدانند چه اطلاعاتی در یک صفحه وجود دارد. نشانگرهای بصری روی نتایج روش دیگری برای انجام همین کار است و ما روی آن کار می کنیم که صفحاتی را که تمام معیارهای تجربه صفحه را برآورده کرده اند شناسایی می کند. ما قصد داریم این را به زودی آزمایش کنیم و در صورت موفقیت آمیز بودن آزمایش، آن را انجام خواهیم داد. این امر در ژوئن 2021 راه اندازی خواهد شد و ما جزئیات بیشتری در مورد پیشرفت این کار در ماه های آینده به اشتراک خواهیم گذاشت."
مرکز جستجوی گوگل
نحوه بهبود نمرات CORE WEB VITALS
لازم به ذکر است که بهبود Core Web Vitals نیاز به کارهای فنی دارد. اگر خودتان یک توسعهدهنده نیستید، مسئولیت این امتیازات را به یک توسعهدهنده در تیم خود محول کنید، کار را به متخصصان سئو بسپارید، یا از نرمافزار طراحیشده برای بهبود این معیارها استفاده کنید.
اولین کاری که باید انجام دهید این است که مشکلات خاص سایت خود را درک کنید. به عنوان مثال، شاید سایت شما در تغییر چیدمان تجمعی امتیاز خوبی کسب کند، اما در اولین تاخیر ورودی و بزرگترین رنگ محتوایی جای زیادی برای بهبود دارید. یک ممیزی سریع از سایت خود از طریق Page Speed Insights یا Lighthouse انجام دهید تا ببینید در هر سه مورد در چه جایگاهی قرار دارید و چه استراتژی هایی برای بهبود پیشنهاد می شود و سپس به گزارش Core Web Vitals در کنسول جستجو بروید تا ببینید کدام URL های خاص باید اصلاح شوند.
اگر در هر سه معیار امتیاز «سبز» دارید بنابراین ارزیابی Core Web Vitals را پشت سر می گذارید، به سادگی به نظارت بر این اعداد به صورت هفتگی در پیشبرد به روز رسانی ادامه دهید مگر اینکه به نرم افزار متکی باشید، دستیابی به سرعت صفحه خوب معمولاً تلاشی از نوع «تنظیم آن و فراموش کردن» نیست. نیاز به هوشیاری دارد.
اگر در هر یک از این سه معیار نمره "نارنجی" یا "قرمز" میگیرید، بنابراین در ارزیابی Core Web Vitals شکست میخورید، پیشنهادات توصیهشده برای بهبود هر امتیاز را بررسی کنید و آن گزارش Core Web Vitals را باز کنید تا مشخص کنید کدام URLها نیاز دارند تا رفع اشکال شوند.
Bottom of Form
سوالات متداول
به روز رسانی الگوریتم گوگل چیست؟
به روز رسانی الگوریتم گوگل تغییری است که در موتور جستجوی گوگل به منظور بهبود کیفیت، ارتباط و تجربه کلی کاربر از نتایج جستجوی آن ایجاد شده است.
به روز رسانی الگوریتم "هسته" گوگل چیست؟
بهروزرسانی الگوریتم اصلی، آنقدر برای الگوریتم مهم است که Google مجبور است تغییرات معلق را بهطور عمومی معمولاً خیلی زودتر از موعد اعلام کند تا به مدیران وبسایت زمان و فرصت کافی برای تنظیم کردن بدهد. بهروزرسانی «تجربه صفحه» ژوئن 2021 نمونهای از بهروزرسانی الگوریتم «هسته» است.
الگوریتم گوگل هر چند وقت یک بار تغییر می کند؟
گوگل اغلب الگوریتم خود را به روز می کند. گاهی هزاران بار در سال. اما بیشتر این تغییرات مورد توجه قرار نمی گیرند. به طور معمول، هنگامی که یک تغییر قابل توجه ایجاد می شود، گوگل خیلی زودتر از موعد اعلامیه عمومی می دهد.
آخرین به روز رسانی الگوریتم گوگل چیست؟
آخرین بهروزرسانی الگوریتم (که عموماً تأیید شده است) بهروزرسانی «تجربه صفحه» است که فاکتورهای رتبهبندی جدید مرتبط با کیفیت تجربه کاربری یک سایت (سرعت بارگذاری، پاسخدهی، و ثبات بصری) را معرفی میکند. عرضه این به روز رسانی در اواسط ژوئن 2021 آغاز شد و اکنون کامل شده است.
به روز رسانی "CORE WEB VITALS" گوگل چیست؟
بهروزرسانی Google Core Web Vitals یک بهروزرسانی الگوریتم اصلی است که در 16 ژوئن 2021 عرضه شد. سه معیار جدید را در الگوریتم معرفی میکند که سایتها را بر اساس کیفیت تجربه کاربریشان اندازهگیری و رتبهبندی میکند. به طور خاص، آنها به سرعت بارگیری بزرگترین محتوا در نمای اولیه نگاه میکنند، صفحه چقدر پاسخگو است و صفحه چقدر از نظر بصری پایدار است. سه معیاری که Core Web Vitals را تشکیل میدهند به نامهای Largest Contentful Paint، First Input Delay و Cumulative Layout Shift نامیده میشوند.
چرا کلیدهای حیاتی وب اصلی مهم هستند؟
Core Web Vital ها در درجه اول مهم هستند زیرا در سال 2021 به یک فاکتور رتبه بندی جدید در الگوریتم جستجوی گوگل تبدیل شده اند. همچنین مهم هستند زیرا کیفیت تجربه کاربری یک سایت را اندازه گیری می کنند که برای همه کانال های بازاریابی در معیارهای کلیدی مانند نرخ پرش، نرخ تبدیل و درآمد مهم است و تأثیر زیادی دارد.
چگونه ارزیابی حیاتی وب اصلی را پاس می کنید؟
برای قبولی در ارزیابی Core Web Vitals، صفحه وب شما باید برای هر یک از معیارها نمره قبولی دریافت کند. برای بزرگترین رنگ محتوایی، باید کمتر از 2.5 ثانیه باشید. برای تاخیر ورودی اول، باید کمتر از 100 میلی ثانیه باشید. و برای تغییر چیدمان تجمعی، باید زیر 0.1 باشید.
چگونه برای CORE WEB VITALALS اندازه گیری می کنید؟
ابزارها و گزارش های متعددی وجود دارد که می توان از آنها برای نظارت و اندازه گیری Core Web Vitals وب سایت شما استفاده کرد. توصیه میکنیم از یکی از موارد زیر استفاده کنید:
ابزار PageSpeed Insights Google و گزارشهای Core Web Vitals و Page Experience در Google Search Console. هر سه این ابزارها از دادههای کاربر در دنیای واقعی برای جمعآوری اطلاعات درباره تجربهای که سایت شما در یک بازه زمانی 30 روزه در اختیار کاربران قرار میدهد، استفاده میکنند. به منظور عیب یابی رفع مشکلات وب سایت خود برای Core Web Vitals، توصیه می کنیم از Google Lighthouse استفاده کنید. این ابزار با استفاده از یک محیط تست کنترل شده، تخمینی از عملکرد صفحه وب شما برای کاربر معمولی ارائه می دهد.
منابع:
- https://developers.google.com/search/blog/2020/11/timing-for-page-experience
- https://developers.google.com/search/blog/2015/02/finding-more-mobile-friendly-search
- https://developers.google.com/search/blog/2016/11/heres-to-more-https-on-web
- https://developers.google.com/search/blog/2016/08/helping-users-easily-access-content-on
- https://developers.google.com/search/blog/2010/04/using-site-speed-in-web-search-ranking
- https://web.dev/evolving-cls
- https://ai.googleblog.com/2009/06/speed-matters.html
- https://blog.chromium.org/2020/05/the-science-behind-web-vitals.html
- https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks
- https://wpostats.com